
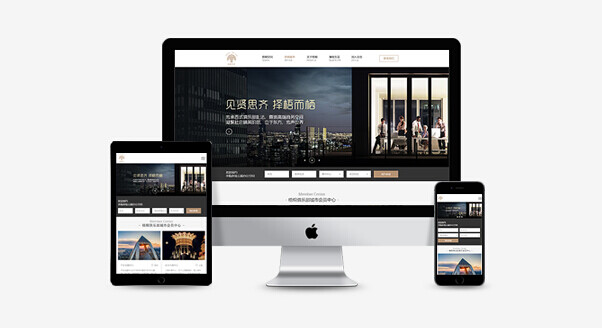
响应式网站设计是众多公司都比较喜欢的展现自身企业产品和文化的一种网站形式,特别是伴随着互联网的发展逐渐强大和便利。更多的企业都爱上了响应式网站的设计,但是这种网站设计有着它自身的优点和缺点,它在设计上页面的大小不是固定的尺寸,很容易就让设计师和程序员感觉到混乱。响应式网站设计有着需要遵循的原则,注意到这些规则,网站设计就会变得简单很多。

1、字体选择
字体选择是让很多技术员在做响应式网站设计时,特别费心的一件事情,设计师往往会在WEB字体上表达出自己的喜欢,但是选择这种字体也是有长处和短处的。长处就是在页面显示的时候,字体会显现出一种酷炫的视觉效果。弊端是越是酷炫的字体,需要下载的时长就会越长,客户可能需要更多的时间来进行字体的加载。
2、设备选择
在进行响应式网站设计的时候,程序员需要考虑到不同设备的需求。手机设备会给更多客户带来便利,电脑屏幕设计会呈现出更清晰的页面展示,对于技术员来说不管是大屏幕还是小屏幕设备没有太大的不同。但是技术员需要考虑到用户在不同设备上的观感,所以,需要程序员来进行选择哪种呈现方式最适合。
3、内容填充
在做响应式网站设计的时候,内容的填充也是技术员需要考虑到的问题。由于不同的移动设备有着不同的屏幕尺寸,所以尺寸越小的屏幕,垂直内容也就逐渐增多。所以内容方面采用内容流的方式,更能给客户展现出良好的视觉感。
4、尺寸的设置
响应式网站设计的时候,要考虑到页面尺寸的大小和页面呈现的各种尺寸。如果网页的设计只能呈现出手机屏幕的大小,把设备屏幕大小的尺寸投放到电脑屏幕就有点不太合理。所以,建议技术员合理的设计网页适用的屏幕大小值,这样才不会影响客户观感。
如果一个企业已经选择要做属于公司本身的响应式网站设计,一定要遵循好设计规则,这样才能减少麻烦,把网站设计变得简单可行。